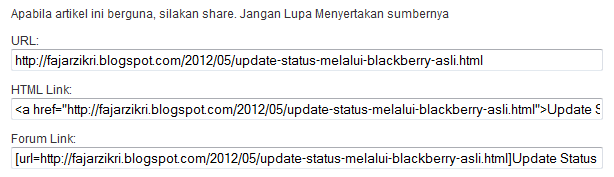
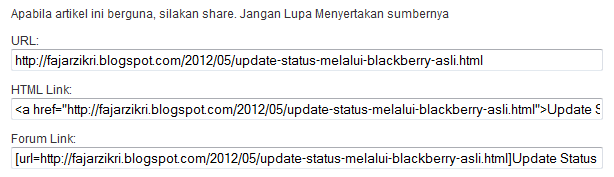
Gambar:

Demonya liat di bawah setiap postingan.
Cara menambahkan tools tersebut di blog Anda:
1. Login ke blog Anda > Rancangan > Edit HTML > Centang Expand Template Widget
2. Copy kode dibawah ini dan simpan dibawah tag <head>, di atas </head> juga bisa.

Demonya liat di bawah setiap postingan.
Cara menambahkan tools tersebut di blog Anda:
1. Login ke blog Anda > Rancangan > Edit HTML > Centang Expand Template Widget
2. Copy kode dibawah ini dan simpan dibawah tag <head>, di atas </head> juga bisa.
<link href='http://fajarzikri.googlecode.com/files/about-article.css' rel='stylesheet' type='text/css'/>
3. Copy kode dibawah ini dan simpan di bawah <data:post.body/> atau <div class='post-footer'>(Terserah Anda)<b:if cond='data:blog.pageType == "item"'>
<div class="about-article"><p>
TEKS ANDA DISINI. TERSERAH MAU TULIS APA</p>
<p class="noborder"><label for="aa-url">URL:</label><br /><input size="95" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-url" value="<data:post.url/>" /></p><p><label for="aa-forum">HTML Link:</label><br /><input size="95" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-forum" value="<a href="<data:post.url/>"><data:post.title/> | FZB</a>" /></p><p>
<label for="aa-forum">Forum Link:</label><br />
<input size="95" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-forum" value="[url=<data:post.url/>]<data:post.title/> | FZB[/url]" /></p>
<p align='center'>
<a href='http://fajarzikri.blogspot.com/2012/05/url-forum-link-html-code-otomatis-di.html' style='display:none;' target='_blank'>Fajar Zikri Blog</a></p>
</div>
</b:if>
4. Save templatenya, dan cek postingan Anda.<div class="about-article"><p>
TEKS ANDA DISINI. TERSERAH MAU TULIS APA</p>
<p class="noborder"><label for="aa-url">URL:</label><br /><input size="95" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-url" value="<data:post.url/>" /></p><p><label for="aa-forum">HTML Link:</label><br /><input size="95" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-forum" value="<a href="<data:post.url/>"><data:post.title/> | FZB</a>" /></p><p>
<label for="aa-forum">Forum Link:</label><br />
<input size="95" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-forum" value="[url=<data:post.url/>]<data:post.title/> | FZB[/url]" /></p>
<p align='center'>
<a href='http://fajarzikri.blogspot.com/2012/05/url-forum-link-html-code-otomatis-di.html' style='display:none;' target='_blank'>Fajar Zikri Blog</a></p>
</div>
</b:if>
Jika tidak bisa disimpan, convert dulu menggunakan HTML Parser agar compatible





0 komentar
Posting Komentar