Memasang Energy Saving Mode sebagai upaya mempercantik blog sekaligus untuk ikut mendukung upaya penghematan energy bagi dunia. Jika mungkin anda tertarik dan ingin melihat seperti apa, sih, Energy Saving Mode ? Kira-kira cocok atau tidakkah buat blog anda?. Bagaimana cara memasang “Energy Saving Mode” pada blog ?
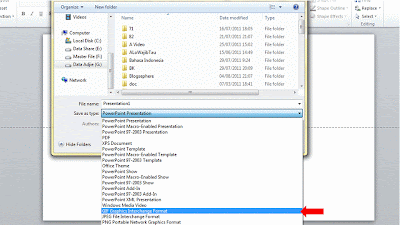
Untuk lebih jelasnya lihat contoh gambar dibawah ini:
Tertarik?, Langsung saja ikuti langkah-langkahnya sebagai berikut:
1. Login ke akun blogger sobat.
2. Klik “Design”
3. Kemudian klik “Edit HTML”
4. Jangan lupa centang “Expand Widget Template”
5. Temukan kode </head> (bisa memanfaatkan ctrl+f)
6. Letakkan script berikut diatas kode </head>
<script language='javascript' src='http://www.onlineleaf.com/savetheenvironment.js?time=20' type='text/javascript'/>
Keterangan: Tulisan yang berwarna merah adalah waktu untuk mengaktifkan mode power saver. Jadi bisa sobat ganti dengan waktu yang sobat inginkan
7. Simpan template sobat.
8. Lihat hasilnya…
Lalu, bagaimana jika saya ingin agar Energy Saving Mode ditampilkan dengan sebuah gambar ???
Pertama, lakukan seperti langkah di atas
Silahkan Copy dan Paste script berikut dan pasang di gadget/widget anda :
<style type='text/css'>
div#energysaving, div#energysaving * { -moz-border-radius: 0; -webkit-border-radius: 0; border: 0; background: url(http://url gambar/) no-repeat center center fixed black; }
div#energysaving p { margin: 0; padding: 0; width: 100%; font-size: 0px; font-family: arial; color: transparent; position: relative; top: 40%; line-height: 20px; font-weight: bold; text-align: center; text-shadow: none; display: none; }
div#energysaving p span { color: transparent; font-size: 0px; font-weight: normal; display: none; }
</style>
Keterangan: Tulisan yang berwarna biru diganti dengan URL Gambar yang sobat inginkan
Save Widget



 ')" alt="Posted Image" class="bbc_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3GYqM0WI4ossXtsZeEDiw4CAmxs6VQmZoQ4xbFtNc73Yer4-tAdrm0aFETmTe8V086k23EhNWIYr7QDyc2atvyQb6Ai1HhUyaAtfZrDXP-7wQrSqVDqU37wcXSIqAlTZM5JGVJipQ5uI/s320/Screenshot_2012-06-15_02-56-46.jpg">
')" alt="Posted Image" class="bbc_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3GYqM0WI4ossXtsZeEDiw4CAmxs6VQmZoQ4xbFtNc73Yer4-tAdrm0aFETmTe8V086k23EhNWIYr7QDyc2atvyQb6Ai1HhUyaAtfZrDXP-7wQrSqVDqU37wcXSIqAlTZM5JGVJipQ5uI/s320/Screenshot_2012-06-15_02-56-46.jpg">